- Tác giả Lauren Nevill [email protected].
- Public 2023-12-16 18:57.
- Sửa đổi lần cuối 2025-01-23 15:27.
Các nhóm VKontakte là cộng đồng của những người sử dụng mạng xã hội hoặc đại diện của các tổ chức và công ty khác nhau. Chúng giúp các tổ chức truyền bá tin tức, hỗ trợ khách hàng và nhân viên, quảng cáo các chương trình khuyến mãi và sự kiện, đồng thời giải quyết các vấn đề khác nhau. Nhóm được thiết kế đẹp mắt giúp bạn dễ dàng xem qua các tài liệu và cổ vũ cho du khách.

Nó là cần thiết
Máy tính, Internet, tài khoản mạng xã hội "VKontakte", Adobe Photoshop hoặc một trình soạn thảo đồ họa khác có chức năng cần thiết, kỹ năng cơ bản làm việc với Photoshop
Hướng dẫn
Bước 1
Trước hết, hãy tạo một nhóm mới nếu bạn chưa có. Để thực hiện việc này, bằng cách nhấp vào mục "Nhóm của tôi" trong menu bên, hãy chuyển đến trang "Cộng đồng". Nhấp vào liên kết Tạo cộng đồng tại đây. Trong cửa sổ xuất hiện, nhập tên của nhóm và nhấp vào nút "Tạo cộng đồng". Điều này hoàn thành việc tạo nhóm.
Bước 2
Bây giờ nhóm bạn vừa tạo cần được cấu hình. Để thực hiện việc này, hãy điền vào các trường thông tin trên trang "Lần chỉnh sửa đầu tiên" và bao gồm các khối bạn cần. Nếu bạn vẫn chưa quyết định cài đặt, bạn có thể bỏ qua bước này và quay lại chúng sau bằng cách nhấp vào liên kết "Quản lý cộng đồng" nằm trong menu chính của nhóm. Nhưng để tạo ra một thiết kế đẹp, hãy nhớ bật khối "Vật liệu".
Bước 3
Cơ sở cho thiết kế đẹp của nhóm là ảnh đại diện và menu-ảnh. Để tạo chúng, bạn cần Photoshop hoặc một trình chỉnh sửa đồ họa khác. Trong quá trình tạo một thiết kế, có ba giai đoạn chính: tạo và chuẩn bị các hình ảnh cần thiết, tải chúng lên một nhóm và tạo menu làm việc bằng cách sử dụng đánh dấu VKontakte wiki. Theo đó, hãy bắt đầu bằng cách khởi chạy Photoshop và tạo ảnh đại diện.
Bước 4
Đối với hình đại diện, bạn có thể tạo bất kỳ bố cục nào, nhưng chiều cao của nó phải nhỏ hơn 800px (pixel) và chiều rộng không được vượt quá 200px. Các hình ảnh lớn hơn sẽ được VKontakte giảm bớt khi tải.
Bước 5
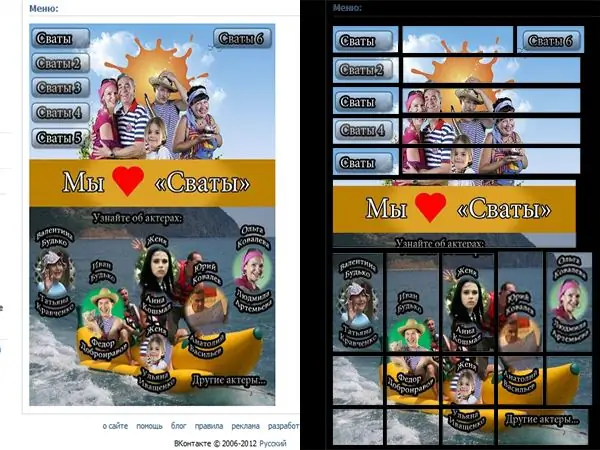
Tiếp theo, tạo một menu. Thực đơn của nhóm Vkontakte bao gồm một số hình ảnh, được trang bị chặt chẽ với nhau để dường như chúng tạo thành một tổng thể duy nhất. Với sự trợ giúp của đánh dấu wiki, mỗi hình ảnh riêng lẻ được chỉ định một trang sẽ được mở khi nhấp vào nó.

Bước 6
Để đạt được hiệu ứng này, trước tiên hãy tạo tổng thể một ảnh menu lớn trong trình chỉnh sửa. Nó không được rộng hơn 370px. Chọn một nền, vẽ các nút trên đó và ký tên bằng tên của các phần bạn cần. Và sau đó chia hình ảnh này thành các phần riêng biệt.
Bước 7
Khi menu và ảnh đại diện đã sẵn sàng, hãy bắt đầu tải hình ảnh lên trang web. Để tải ảnh đại diện lên, hãy nhấp vào liên kết "Tải ảnh lên" trên trang chính của nhóm. Khi tải lên, hãy đặt một phần của ảnh đại diện sẽ là biểu tượng nhóm. Sau đó, tải các phần của menu vào một album riêng biệt và bắt đầu lắp ráp nó.
Bước 8
Để tập hợp menu, hãy nhấp vào liên kết "Chỉnh sửa" xuất hiện khi bạn di chuột qua mũi tên qua mục "Tin tức mới". Trong trường trên cùng của trang đã mở, hãy nhập tên của menu. Một trường lớn dùng để nhập đánh dấu wiki và tự tạo menu hoặc các tài liệu khác.
Bước 9
Nhập mã cho từng phân đoạn menu trong trường nhập của đánh dấu wiki theo mẫu sau:
[photo- | xpx; noborder; nopadding | https://vk.com/pages? oid = - & p =]
Tại đây, tất cả các phần tử kèm theo cần được thay thế bằng các giá trị thực cho menu của bạn:
-
- đây là ID của hình ảnh, có thể được xem trên thanh địa chỉ bằng cách nhấp vào phân đoạn mong muốn của menu trong album.
- và - chiều rộng và chiều cao của mảnh ảnh.
- - ID của nhóm được vẽ. Nó có thể được xem trực tiếp trong thanh địa chỉ của trang chỉnh sửa menu.
- - tên của trang mà nút sẽ trỏ đến. Tất cả các khoảng trắng trong tiêu đề phải được thay thế bằng một chỉ số phụ.
Bạn có thể nhận thông tin chi tiết về đánh dấu wiki bằng cách nhấp vào liên kết trên trang chỉnh sửa - “Trợ giúp về đánh dấu”.
Bước 10
Ở giai đoạn này, bạn sẽ nhận được menu và ảnh đại diện đẹp mắt cho nhóm của mình. Ngoài ra, để tạo ra một thiết kế đẹp, bạn có thể sử dụng trình sửa lỗi, định dạng văn bản, bảng được tạo bằng cách sử dụng đánh dấu wiki.






