- Tác giả Lauren Nevill [email protected].
- Public 2023-12-16 18:57.
- Sửa đổi lần cuối 2025-01-23 15:27.
Trang web "Radical" là một trong những trang web lưu trữ ảnh được gọi là. Nó cho phép bạn đăng hình ảnh trên các trang web, trong các bài đăng trên diễn đàn, v.v. mà không tốn dung lượng trên máy chủ của người dùng. "Radical" lo toan cac lop kho tranh.

Hướng dẫn
Bước 1
Truy cập trang web sau:
www.radikal.ru/.
Bước 2
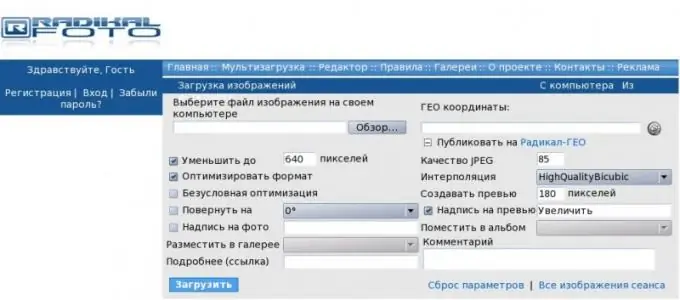
Nhấp vào nút Duyệt qua. Trình duyệt sẽ tự động khởi chạy hộp thoại chọn tệp. Đi tới thư mục chứa tệp có hình ảnh mong muốn, chọn tệp đó, sau đó nhấp vào nút "Ok". Đối thoại sẽ biến mất.
Bước 3
Chọn các tùy chọn tải xuống tệp nếu muốn. Cụ thể, hãy chọn hoặc bỏ chọn hộp kiểm "Giảm xuống" và "Tối ưu hóa định dạng" và nếu tính năng giảm được bật, hãy nhập kích thước hình ảnh ngang được yêu cầu (theo mặc định - 640 pixel). Bạn cũng có thể chọn chiều rộng hình thu nhỏ cho bản xem trước (xem trước), theo mặc định là 180 pixel, chất lượng nén JPEG (85 theo mặc định), chú thích trên hình thu nhỏ xem trước (theo mặc định, Phóng to) và trên chính ảnh chụp nhanh (mặc định), phương pháp nén, v.v. Tốt hơn là không nên tắt chế độ tối ưu hóa định dạng: chất lượng của thao tác này giảm một chút, nhưng kích thước tệp giảm đáng kể.
Bước 4
Nhấp vào nút Tải xuống. Chờ hình ảnh được tải lên máy chủ. Khi điều này xảy ra, trình duyệt sẽ điều hướng đến trang tiếp theo.
Bước 5
Trên trang tiếp theo, bạn sẽ thấy một số tùy chọn cho các liên kết đến hình ảnh bạn đã tải lên. Nếu bạn muốn hiển thị bức ảnh cho người đối thoại trong quá trình giao tiếp bằng e-mail hoặc trong hệ thống nhắn tin tức thời, hãy gửi cho họ một liên kết từ trường "Liên kết". Để chèn một hình ảnh lớn vào thông báo trên diễn đàn, hãy sử dụng mã từ trường "Hình ảnh trong văn bản" và để chèn cùng một hình ảnh vào một trang HTML, hãy sử dụng mã từ trường "HTML: hình ảnh trong văn bản". Xin lưu ý rằng bạn không thể đăng hình ảnh rộng trong diễn đàn. Trường "Xem trước - nhấp để thu phóng" và "HTML: xem trước - nhấp để thu phóng" được sử dụng để đặt hình thu nhỏ trong các bài đăng trên diễn đàn và trang HTML, tương ứng. Mã được hình thành theo cách mà nếu bạn nhấp vào hình ảnh thu nhỏ, trang có hình được phóng to sẽ tự động tải.






