- Tác giả Lauren Nevill [email protected].
- Public 2023-12-16 18:57.
- Sửa đổi lần cuối 2025-01-23 15:27.
Đôi khi, bất kỳ nhà xuất bản nào cũng có nhu cầu đặt bản đồ của riêng mình trên trang web của mình, hiển thị vị trí của một đối tượng cụ thể trong thành phố và giải thích các quy tắc di chuyển dọc theo bất kỳ tuyến đường nào. Ví dụ, khả năng vị trí như vậy được cung cấp bởi dịch vụ phổ biến Yandex. Maps. Dịch vụ này sẽ cho phép bạn nhanh chóng và dễ dàng tạo một bản đồ đầy màu sắc và dễ tiếp cận.

Hướng dẫn
Bước 1
Sử dụng đăng ký của bạn tại yandex.ru hoặc đăng ký để có một tài khoản mới trên dịch vụ.
Bước 2
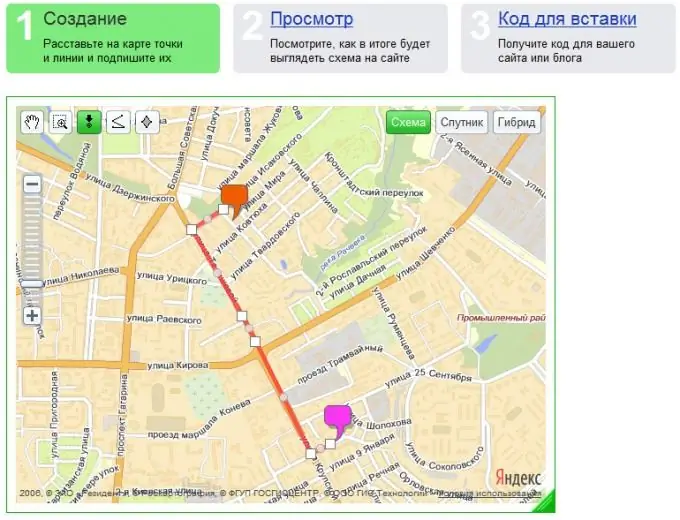
Sau khi đăng ký, vào tab "Thẻ", bạn sẽ thấy các nút "Tạo", "Xem" và "Mã nhúng".
Bước 3
Trước hết, bạn cần tạo một bản đồ. Bắt đầu vẽ các yếu tố, đối tượng, manh mối và đường thẳng và điểm đích mong muốn trên đó. Các công cụ định dạng thẻ, mà bạn sẽ thấy trong cùng một cửa sổ ở góc trên bên trái, sẽ giúp bạn điều này.
Bước 4
Khi bản đồ đã sẵn sàng, hãy nhấp vào nút "Xem", bạn sẽ thấy bản đồ của mình ở dạng mà nó sẽ được đăng trên trang web của bạn. Nếu có điều gì đó không phù hợp với bạn trong phiên bản hoàn chỉnh, bạn có thể quay lại chỉnh sửa bất kỳ lúc nào và sửa những thiếu sót.
Bước 5
Bây giờ bạn có tất cả mọi thứ để đặt bản đồ trên trang của trang web của bạn, nhấp vào nút "Mã nhúng", sau đó hệ thống sẽ cung cấp cho bạn một mã nhúng đã được tạo sẵn trên trang web. Sao chép mã nhận được và đặt nó vào vị trí của tài nguyên mà bạn muốn xem bản đồ hoàn chỉnh.






