- Tác giả Lauren Nevill [email protected].
- Public 2023-12-16 18:57.
- Sửa đổi lần cuối 2025-01-23 15:27.
Có lẽ mọi người dùng Internet tiên tiến đều đã từng bắt gặp những mục như vậy khi một đoạn văn kết thúc bằng liên kết "đọc thêm", hướng bạn đến một trang khác để làm quen với phần tiếp theo của bài đăng. Điều này rất hữu ích nếu bài đăng của bạn khá lớn. Phần ẩn thường được gọi là "dưới vết cắt". Để loại bỏ dưới vết cắt có nghĩa là để ẩn một phần của bài đăng. Trên các trang web khác nhau, vấn đề này được giải quyết theo những cách khác nhau.

Hướng dẫn
Bước 1
Phương pháp cho LJ
Lựa chọn đầu tiên:
Đầu tiên, chọn văn bản bạn muốn ẩn. Sau đó tìm và nhấp vào nút "LJ Sidebar". Bây giờ trong bảng xuất hiện, hãy rời khỏi "Đọc thêm" hoặc nhập văn bản của bạn. Nhấp vào nút "Ok". Làm xong!
Sự lựa chọn thứ hai:
Đối với LJ có một thẻ: TEXT TEXT hiển thị dưới hình cắt
Bước 2
Phương pháp cho Ya.ru
Đặt con trỏ vào nơi mục nhập sẽ bị ẩn. Tìm và nhấp vào nút Chèn Khung. Trong bảng xuất hiện, hãy để lại "Đọc thêm" hoặc nhập bất kỳ văn bản nào của riêng bạn (tốt nhất là không quá đồ sộ). Nhấp vào nút "Ok".
Bước 3
Phương thức cho @diary
Chọn văn bản bạn muốn ẩn. Tìm và nhấp vào nút "Thêm". Làm xong! Toàn bộ mục nhập sẽ được tự động ẩn đến cuối.
Bước 4
Con đường cho Lyru
Tìm và nhấp vào nút "Nguồn". Đặt con trỏ vào nơi mục nhập sẽ bị ẩn và viết [more = Next] không có dấu cách. Thay vì từ "tiếp theo", bạn có thể viết văn bản của riêng bạn. Nhấn lại nút Nguồn. Làm xong! Toàn bộ mục nhập sẽ được tự động ẩn đến cuối.
Bước 5
Phương pháp cho Blogger.com
Đặt con trỏ vào nơi mục nhập sẽ bị ẩn. Tìm và nhấp vào nút Chèn chuyển tiếp. Làm xong! Toàn bộ mục nhập sẽ được tự động ẩn đến cuối.
Bước 6
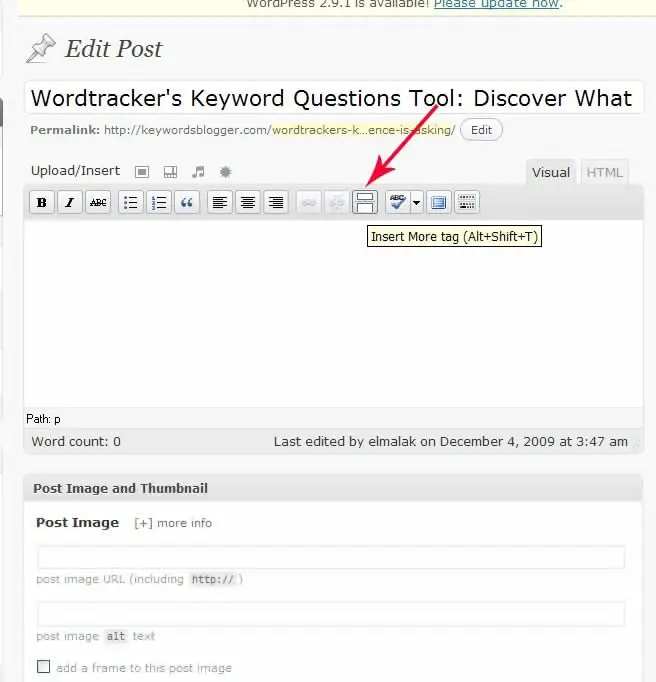
Phương pháp cho WordPress
Lựa chọn đầu tiên:
Đặt con trỏ vào nơi mục nhập sẽ bị ẩn. Tìm và nhấp vào nút "Thêm". Làm xong! Toàn bộ mục nhập sẽ được tự động ẩn đến cuối.
Sự lựa chọn thứ hai:
Vào chế độ HTML. Ở đó, nút "Thêm" cũng có sẵn hoặc đặt con trỏ vào vị trí mà mục nhập sẽ bị ẩn. Viết thẻ. Sau đó, mục nhập sẽ tự động ẩn đến cuối.






