- Tác giả Lauren Nevill [email protected].
- Public 2023-12-16 18:57.
- Sửa đổi lần cuối 2025-01-23 15:27.
Đánh dấu Wiki ngày nay không chỉ được sử dụng trên Wikipedia, mà còn trên dịch vụ lưu trữ Wikia, cũng như trên nhiều trang web sử dụng "công cụ" tương thích với MediaWiki. Ngôn ngữ đánh dấu này có một số ưu điểm so với HTML.

Hướng dẫn
Bước 1
Xin lưu ý rằng hầu hết các "công cụ" Wiki không loại trừ việc sử dụng các thẻ HTML. Nếu bạn không biết cách thực hiện điều gì đó với các thẻ Wiki, hãy thử làm điều tương tự bằng cách sử dụng HTML thuần túy. Nhiều thẻ sẽ hoạt động không thay đổi. Tuy nhiên, một số trong số chúng, chẳng hạn như những thứ dùng để chèn tập lệnh và ứng dụng nhỏ, có thể không được công nhận vì lý do bảo mật. Một số dự án wiki có các chương trình sau đó tự động chuyển đổi các thẻ HTML mà chúng tìm thấy trên trang thành các thẻ wiki có chức năng tương tự.
Bước 2
Để chèn một liên kết vào một trang đến một trang khác trong cùng một dự án wiki, hãy sử dụng thẻ:
[Tiêu đề trang]
Bạn có thể viết tiêu đề của trang bằng cả chữ hoa và chữ nhỏ. Nhưng trong tất cả các lá thư tiếp theo, bạn sẽ phải tôn trọng trường hợp này. Bạn cũng có thể liên kết đến một trang có một tiêu đề và làm cho văn bản liên kết khác đi:
[Tiêu đề trang | Văn bản liên kết]
Cuối cùng, bạn có thể di chuyển một số văn bản ra bên ngoài thẻ:
Có hai chiếcđiện màu vàng trên bàn.
Bước 3
Để thêm liên kết đến tài nguyên của bên thứ ba (thậm chí đến một dự án khác trên cùng một máy chủ) vào trang, hãy sử dụng cấu trúc:
[https://domainn.ame Văn bản liên kết]
Bước 4
Để chèn một hình ảnh vào trang, trước tiên hãy đặt nó trên cùng một máy chủ. Không giống như lưu trữ thông thường, lưu trữ wiki không cho phép chèn hình ảnh được lưu trữ trên tài nguyên của bên thứ ba. Sau đó, chèn nó bằng cách sử dụng cấu trúc này:
[Tập tin: Imagename.jpg
Nếu bạn bỏ qua từ ngón tay cái, hình ảnh sẽ được hiển thị ở kích thước đầy đủ. Nếu bạn thay thế nó bằng chỉ thị nnnpx, trong đó nnn là một số, hình ảnh sẽ bị giảm xuống số pixel tương ứng theo chiều ngang.
Bước 5
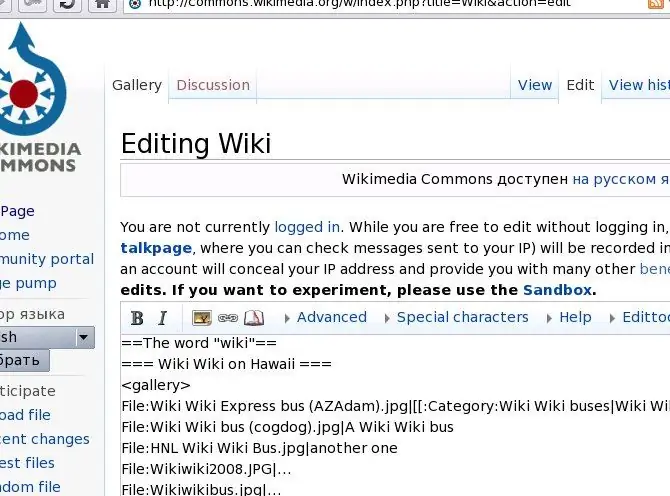
Để chèn toàn bộ tập hợp các hình thu nhỏ vào trang, hãy sử dụng một cấu trúc khác, đơn giản hơn:
Tập tin: Imagename1.jpg
Tập tin: Imagename2.jpg
……..
Tập tin: imagenanen.jpg






